Overview of how section styles work, the types of section styles available in CampaignDrive and the components that make up a section style group.
What is a Section Style?
A Section Style/Section Style Group is a CampaignDrive feature that allows End Users to choose from multiple layout options in a specified portion of a print template, such as populating a varying number of locations, content items (products or event information) or different layout options that have different numbers of photos/columns of text.
Section styles are created independently of templates, which allow them to be applied across many templates.
Currently, section styles are available for use with print templates. Digital templates and HTML templates do not have the ability to contain a section style.
Section styles work with tags that are used for text. Although images may be used in section styles, it is the tagging of text that drives the experience. Only text type tags may be used inside a section style - image and multi-image content tags are not supported.
The overall dimensions of a section style template set are determined by the print template they will be applied in.
Types of Section Styles
Item Section Style
A section style type that allows an end user in a template to pick from a range of content items within a content database category. The item section style interface is within the template composer and the layout on the template will depend on the number of items chosen. This experience uses content tags.
Location Section Style
A section style type that allows the end user to select from multiple locations or a location that is different from their assigned location. The location section style interface is outside the template composer. Location choices are made before the end user enters the compose interface. The layout displayed in the template depends on the number of locations chosen. This experience uses location tags.
How Section Style Templates Work
Section style templates work by creating identifiers for data that tie that data to a specific selection made by the end user on the front end. The selection process is different for item section styles and location styles and is covered in depth in those articles. There are two settings for these identifiers: Slot Count and Index#. The slot count is set at the template level and the Index# is applied to individual text tags.
Multiple templates are created, each with a different slot count. These templates are then applied to a section style group. The layout that is presented to the end user will match the selected choice. For example, if a location section style is used and the end user chooses to populate 2 locations, then the section style template with a slot count of "2" will be applied to the template. The location information for the first location chosen will populate in the fields with Index=1 and the location information for the second location will populate in the fields with Index=2.
Slot Count and # of Section Style Templates
The slot count for a section style template is the number of unique sets of data that it has. The number of slots on any given section style template refer to how many options - locations or content items, are present in the layout. This should NOT be confused with the number of templates in a section style group. The number of section style templates created for any group will be dependent on how many versions of layouts are offered. Some notes:
- Section style groups CAN contain a single section style template
- The slot count for each section style template in a group should be unique
- Slot counts do not have to start at 1 and do not have to be sequential - (for example, the section style group COULD have two templates in the group, one template having two locations (slot count=2) and the other one having four locations (slot count=4)
Index #: Tags for Section Style Templates
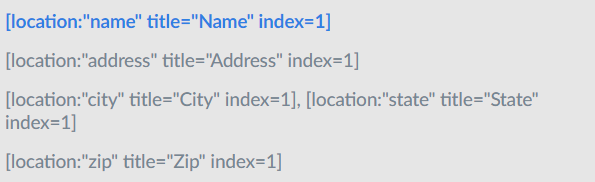
The tags used within a section style template have an extra piece of information that will tie them to the slot count for that template. Below is an example of a location-based section style template. There is an extra identifier within the location tag "index=X", where X is a number. The number ties that tag to the selection the user makes.

There should be a range of data sets on the template from 1 up to the total number of slots for that template. If the template has a slot count of "3", then there will be 3 sets of information within that template. One of the sets will have index=1, the second, index=2 and the third index=3. When the end user makes their selection, all of the tags with index=1 will receive the first set of data, those with index=2 will receive the second set of data and those with index=3 will receive the third set of data.
Components of a Section Style Set
Section Style Template: A template used to define a layout for a section style. Section style templates are grouped together to create a section style group.
Section Style Group: A set of section style templates combined to create the section style experience on a template. A section style group can consist of one or multiple section style templates.
Benefits of Section Styles
- A section style can be used in more than one template and if changes are made to the section style they will be applied globally to all templates that use that section style.
- Since each layout within the Section Style Group is independent, this allows for the best layout design for the content.
Examples of Section Style Use Cases
- Display a variable number of events (content item section style)
- Display a variable number of locations (location section style)
- Select from different layout choices (content item section style)
Note:
If changes are made to section styles, they are applied automatically and globally where the section style is used.
