Using a combination of site parts and regions content segmentation, system administrators can create custom home pages for different user groups.
As a System Administrator, you may find that there are different types of user groups within your CampaignDrive community that have different content needs. In addition to segmenting campaigns and campaign items with regions and services, system administrators can segment site parts on the homepage using regions to provide a tailored home page experience .
Setting Up Regionalized Content for Homepages
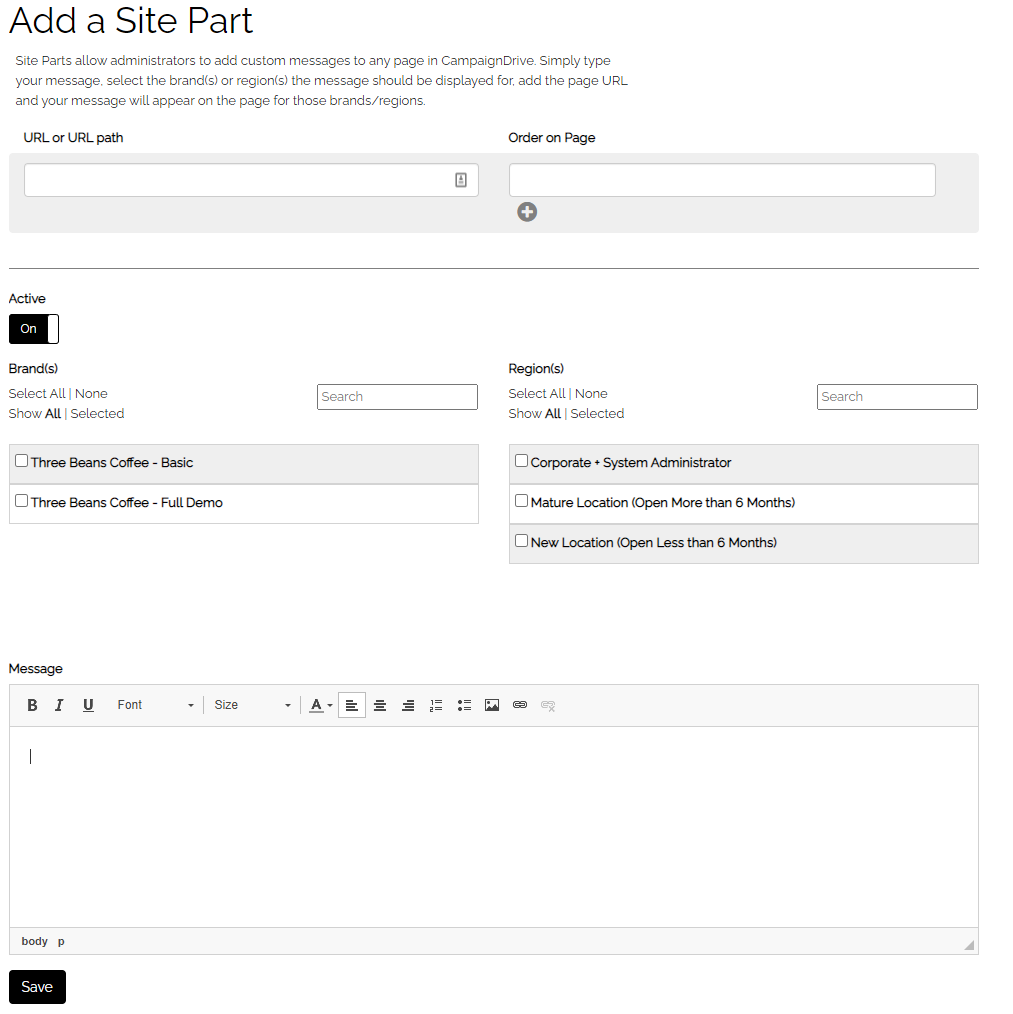
Adding segmented custom messaging to the standard four-tile layout is easy. Go to the Site Parts page by clicking on the Site Parts link in the content tab of the admin area of your CampaignDrive instance. You will add one or more site parts specific to brands or regions to create your custom experience.

Have this information ready when creating a site part
-
The URL/URL path that the site part will be on. For site parts on the home page, use this URL: /cd/index/home
-
The "order" that the site part will appear in. This is a required field. For pages that only have one site part, the order is "1". Otherwise, the numerical order determines the position of the site part on the page. Site parts ALWAYS appear at the top of the page before any other content.
-
The brand that the site part will be associated with. (Site parts can be associated to one or more brands.)
-
The regions within the brands that will display the site part. If multiple site parts are assigned to the same brand and the same page but are assigned to different regions, then that will create the segmented experience.
-
The Message area contains the content that will be displayed when the site part is activated. The message area can contain text, photos or graphics , animated GIFs. Text and images can contain links.
Sample: Regionalized Site Parts
Below is an example of a home page with regionalized site parts applied. There are two regions for the brand Three Beans Coffee: New Store Locations and Mature Store Locations. The screenshots show the front end and also the site part on the back end for the two different regions.
New Studio Home Page
Front End:

Site Part on Back End:

Mature Studio Home Page
Front End:

Back End:

